之前有一期文章中,
有这样一页PPT。
很多朋友对这里文字的光效很感兴趣,
这是一种非常方便且出彩的设计技巧,
我们可以将它稍加调整。
用到封面、过渡、总结、金句等页面中。
并且这个效果是可重复利用的。
制作思路和关键步骤
实现此动画的思路很简单:
在一个全屏矩形上挖出字形态的窗口,透出下方的循环扫光动图,动图可以使用PPT自带的形状和动画制作。
关键步骤如下:
1、光效设计,在一张金色纹理图片上,插入一个梯形。
将其填充为白色,柔化,放在页面上方。
让它叠加飞入、放大、旋转和淡化退出动画,并导出为GIF动图格式。
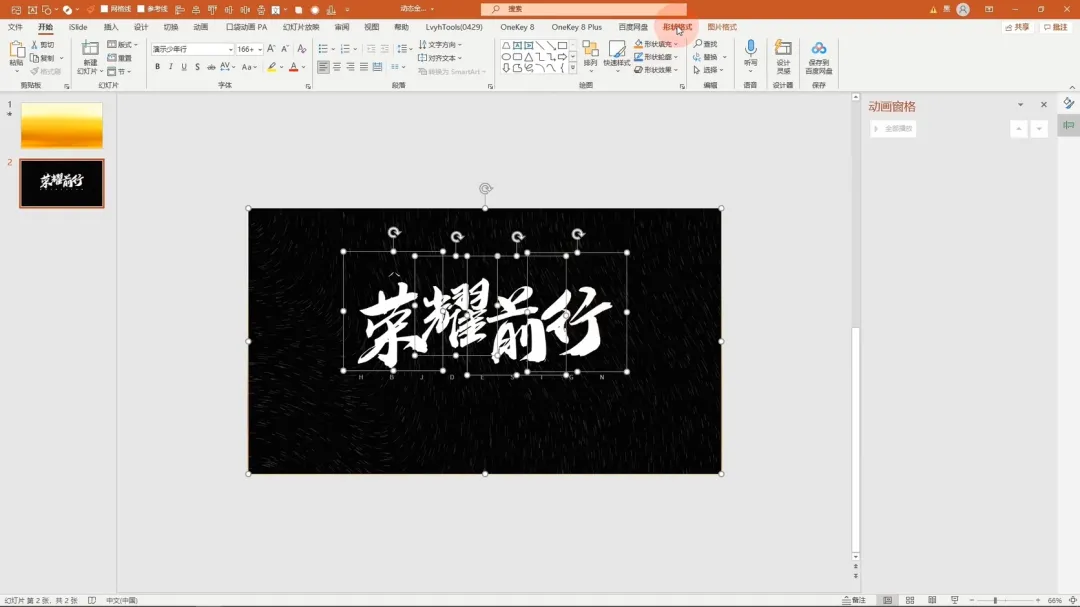
2、将GIF插入回PPT中,盖上一张黑色的图片,也可以自己绘制一个黑色的形状,写上文字。

让黑色图片(形状)减除文字,就可以看到金属光效已经在循环播放了。
3、把刚才绘制的梯形复制粘贴到不同材质页面中,即可导出为新的动图,用新动图替换原始动图,就得到了新材质的扫光文字。
要更改文字也很简单,重新插入黑色图片(形状),减除文字,让动图置于底层即可。
详细操作教程
整个动画的制作拆解为3个部分进行讲解,
以下为详细操作视频:
视频加载中...本文源文件已打包,
关注头条号【黑白间设计】,私信【扫光】即可下载。
















