


下图中的案例
主体元素只有浮动动画
其他动画比如粒子的添加,扩散波纹的添加,就使得页面动效得到极大地丰富


今天我们就来Get一个超好用的辅助型动画
扩散波纹


拓展应用之:点击辅助动效设计

拓展应用之:产品展示动效设计

拓展应用之:声波/光波动效设计


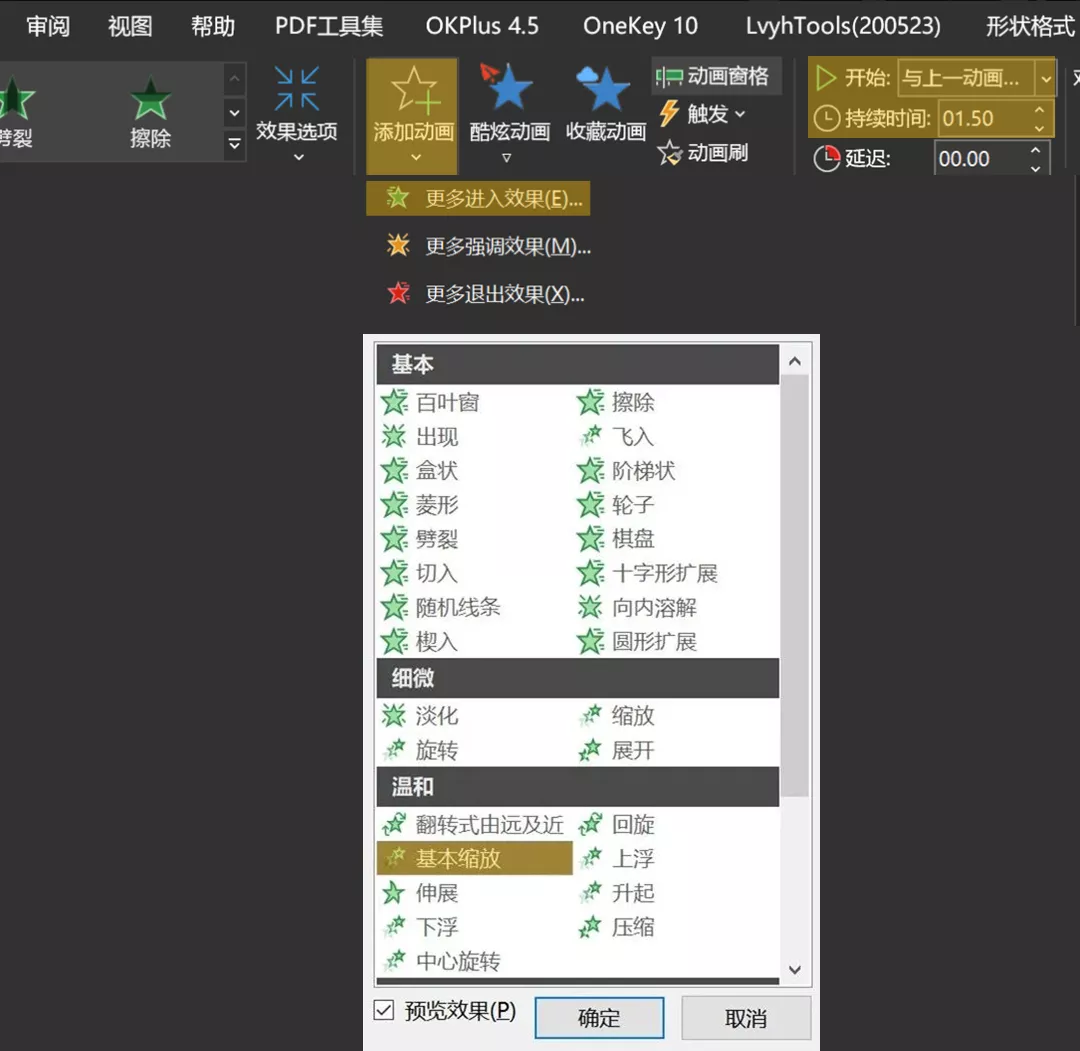
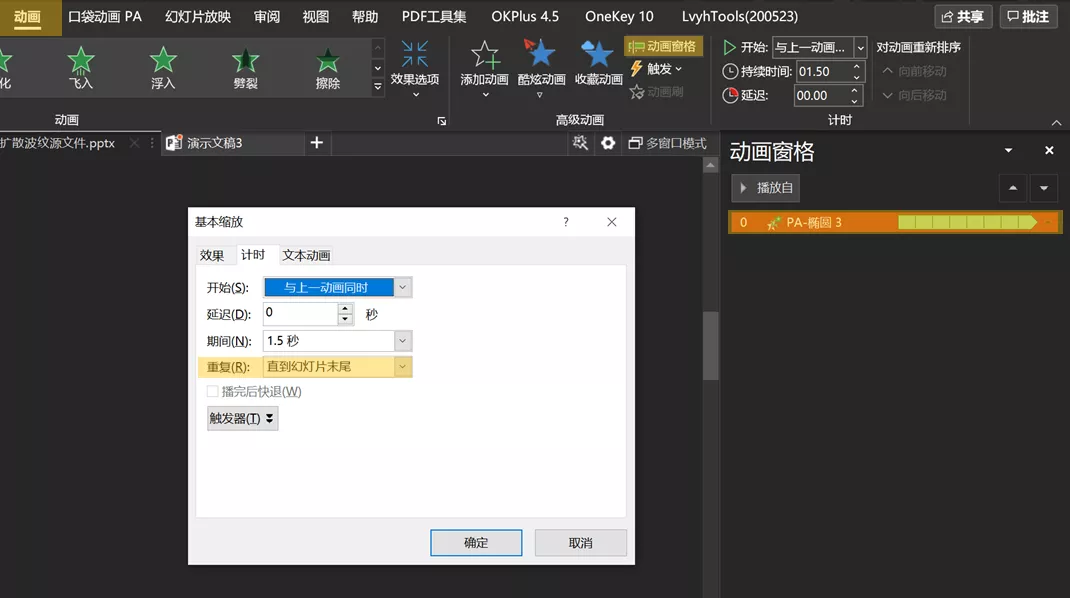
第一步:插入一个圆形,设置无填充,线条白色,2磅,然后选中圆,点击动【动画】-【添加动画】-【更多进入效果】-【基本缩放】,并将开始设置为“与上一动画同时”,持续时间1.5秒


到此步效果如下图左侧动效,右侧是再添加淡化退出之后的效果,我们在第二步看下如何添加

第二步:选中圆,点击【添加动画】-选择退出动画中的【淡化】,开始为“与上一动画同时”,持续1.5秒


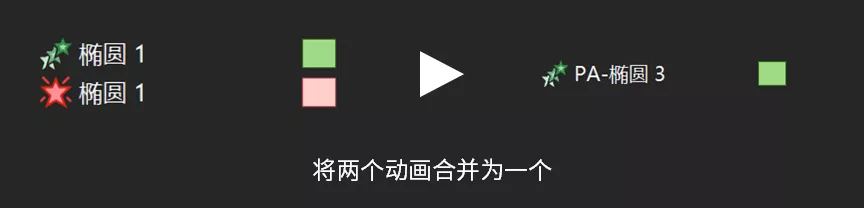
第三步:为了方便我们后续做多个动画延迟,我们这里把这个圆的两个动画合并成一个,选中圆,点击【口袋动画】-【动画合并】,此时圆的两个动画就合并成一个了



第四步:点击【动画】-【动画窗格】,在动画窗格中右键该动画选择【计时】,将【重复】修改成【直到幻灯片末尾】,这样这个圆就会持续不停的放大-消失了


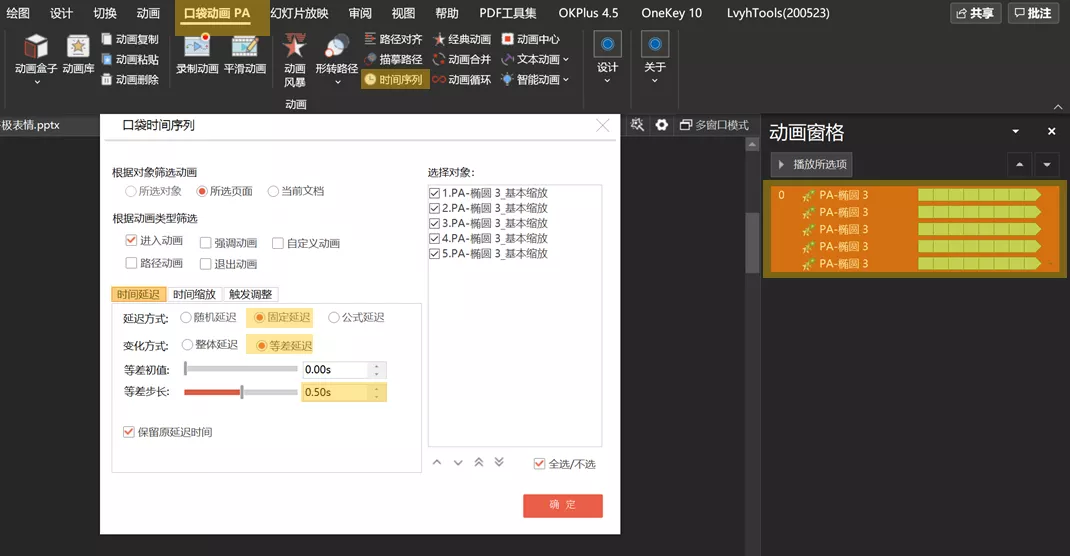
第五步:复制粘贴这个圆,重复复制粘贴,得到5个圆,所有圆重叠摆放,此时的动画窗格相应的出现5个动画,选中这5个动画,点击【口袋动画】-【时间序列】-【时间延迟】-【固定延迟】-【等差延迟】,将等差步长改为0.5秒,点击确定


本步的操作目的是让每个圆依次比上一个圆的动画延迟0.5秒
此时的动画效果

如果我们把圆设置为渐变填充,类型射线,方向“从中心”左侧色块透明度100%,我们可以得到下图这样的效果

如果我们只用一个上述的渐变圆,不设置重复(只播放一次),就可以用来做【点击】的辅助动效设计

比如我给【广发银行】定制时设计的“点击APP图标”弹出APP界面的效果
(此处内容均做了修改,只保留了动效,界面用抖音做了替换)

地图类应用

产品展示类应用

拓展应用:把所有圆选中,垂直方向压缩后

同上

拓展应用:如果我们在第二步的时候再额外加一个动画:退出中的飞出,效果选项向下,同样与上一动画同时,持续1.5秒,则可以做出下图的动态效果

拓展应用
如果我们只用一个圆,不加基本缩放,动画叠加为“淡化0.5s(同时)+向上路径2s(同时)+淡化退出0.5s(延迟1.5s)”,动画合并后,设置“直到幻灯片末尾”,就可以用来做这样的展示

下图是我给【湘江涂料】做定制时产品展示动效辅助设计
(只保留了动效设计,页面背景和其他元素均作了替换)


全文案例PPT源文件获取方式:
- 点赞+评论+关注(随缘)
- 私信回复:波纹
















