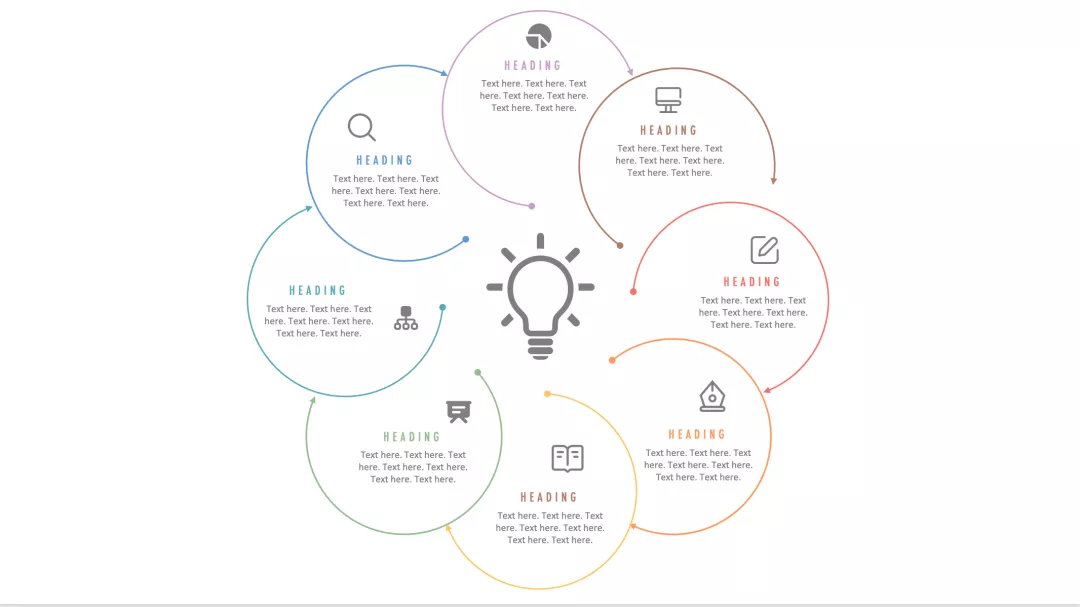
这款花瓣样子的信息图你一定想不到它是用什么做的~
结构上是不是看着很眼熟?

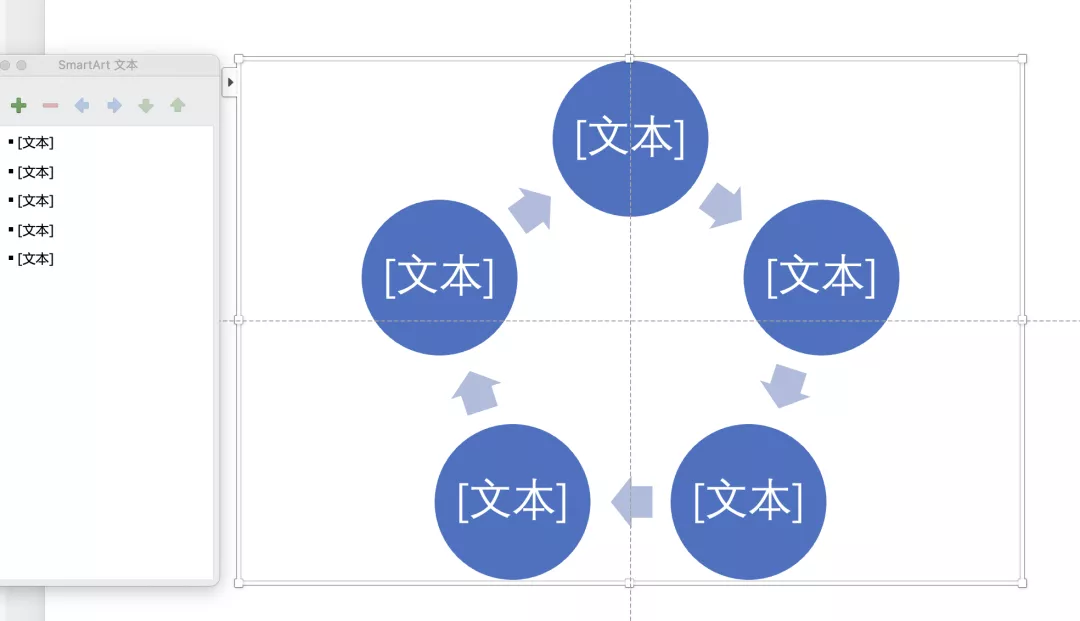
对,它就是以下面这款流程图为基础制作的。

流程图自带的排版效果,很好地为我们节省了时间。
首先,在页面中插入流程图。
在左上角的“添加形状”中,为它再添加几个圆形。
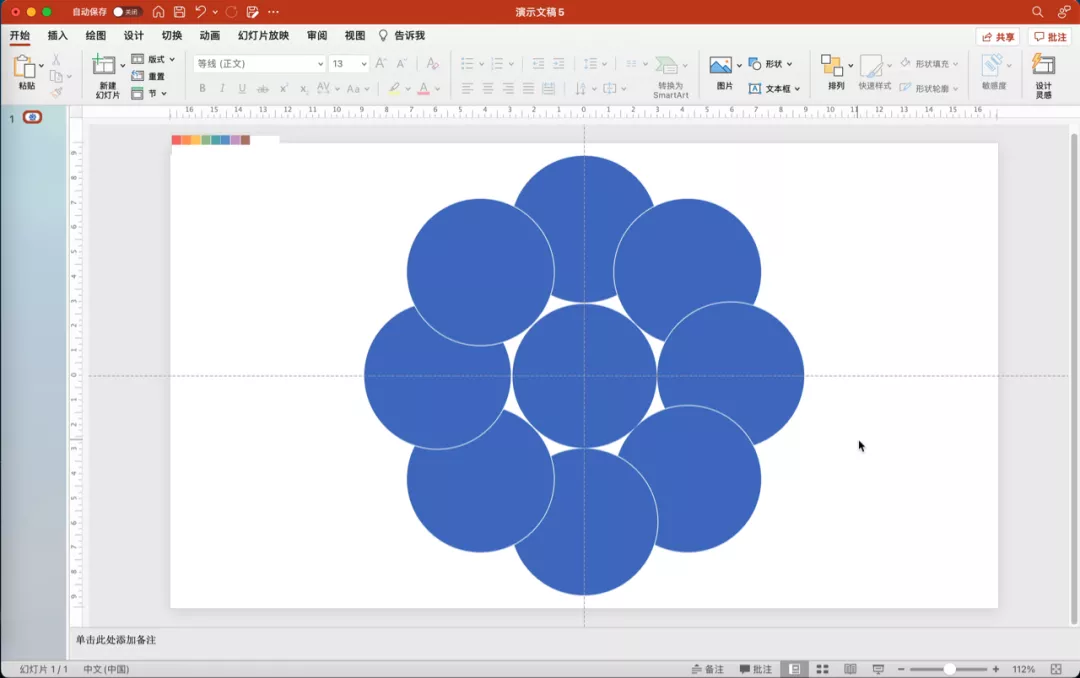
使整个图形看上去更饱满一些。
在流程上单击鼠标右键,选择“转换为形状”。
此时的流程图已经转变为形状,我们再将它“取消组合”
就可以对各个元素进行任意编辑啦。
删除连接圆形的箭头形状。
在圆形的中间位置,插入一个大的圆形。
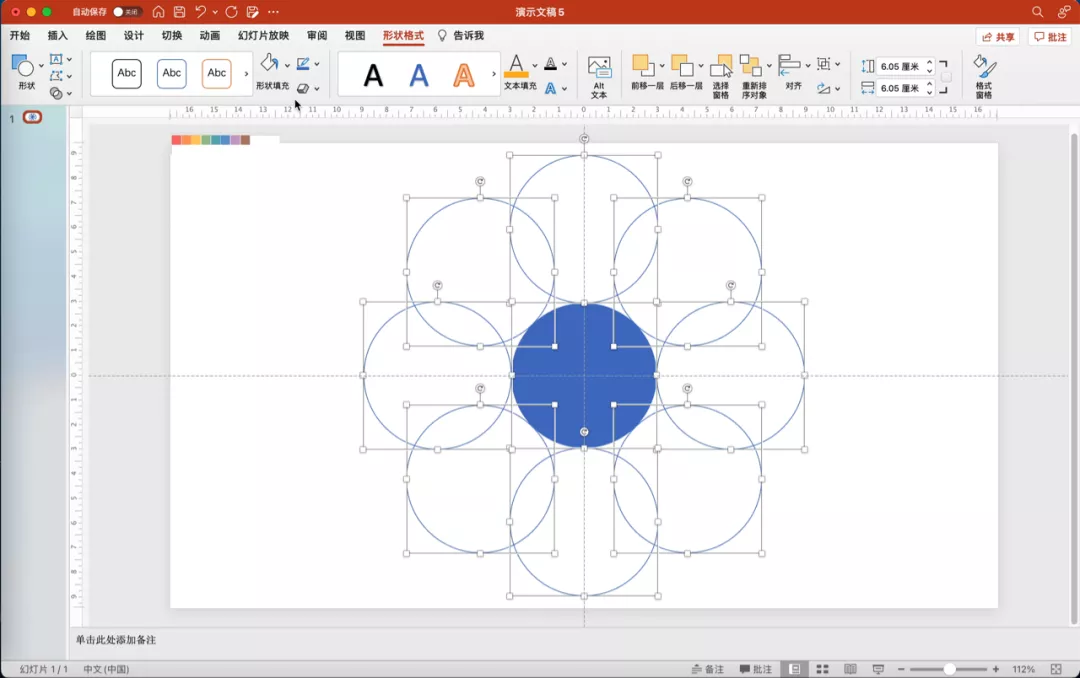
选中外侧的所有圆形,将它们拉大。
所有圆形的边都要向中间的圆形的边无限靠拢。
然后,我们就得到了一个类似花瓣的形状。

将外侧的所有圆形填充色去掉,剩下边框。

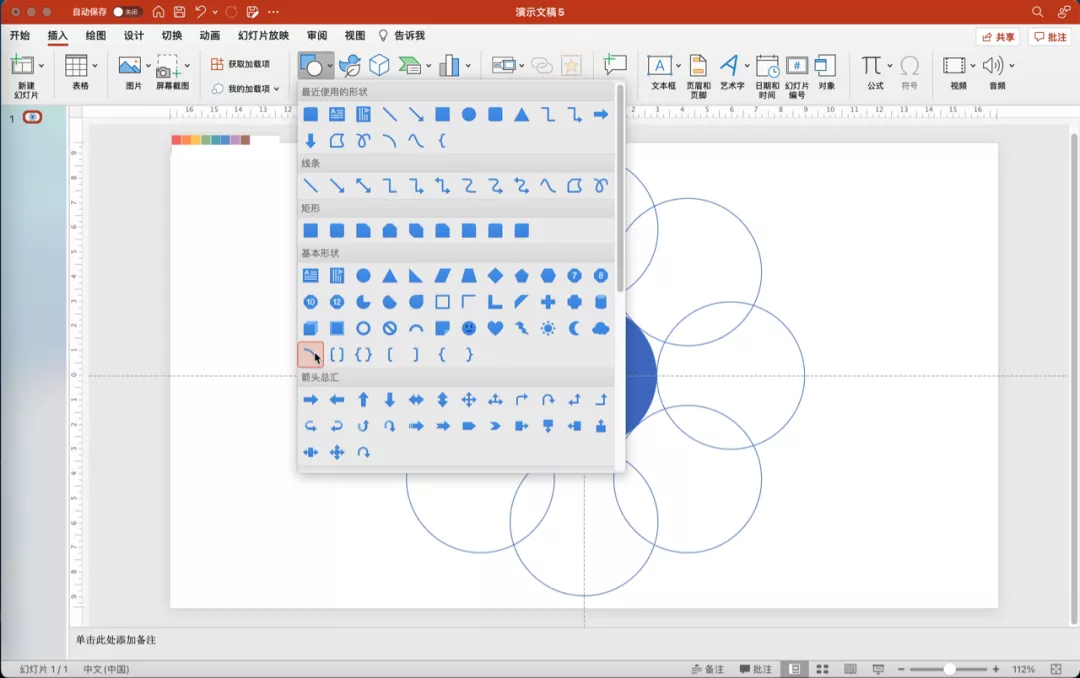
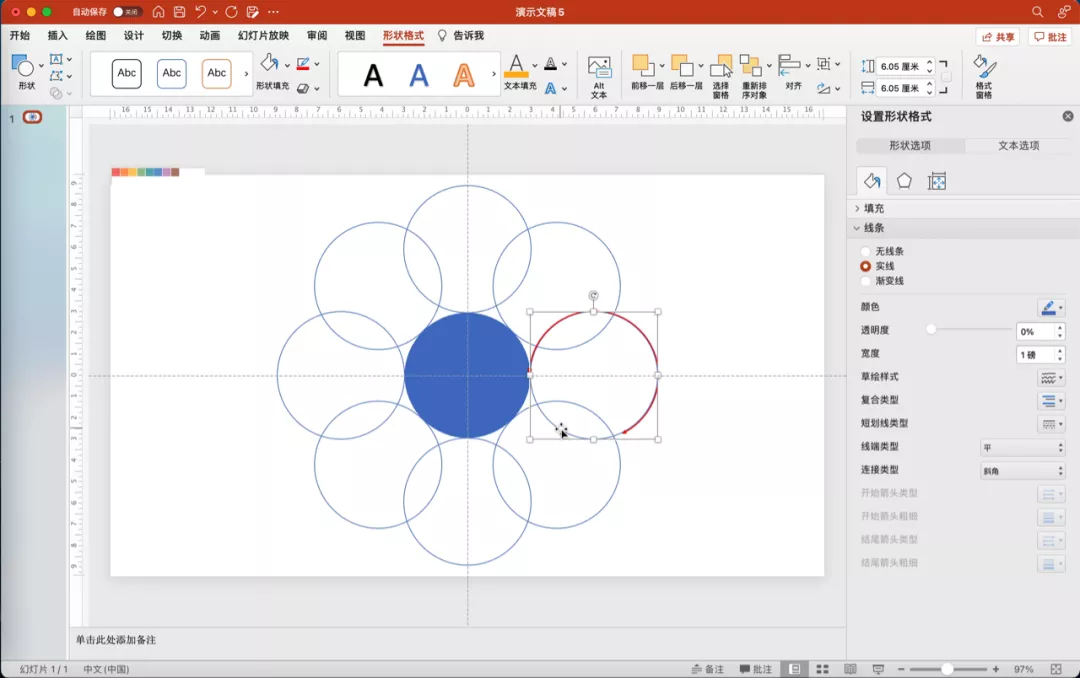
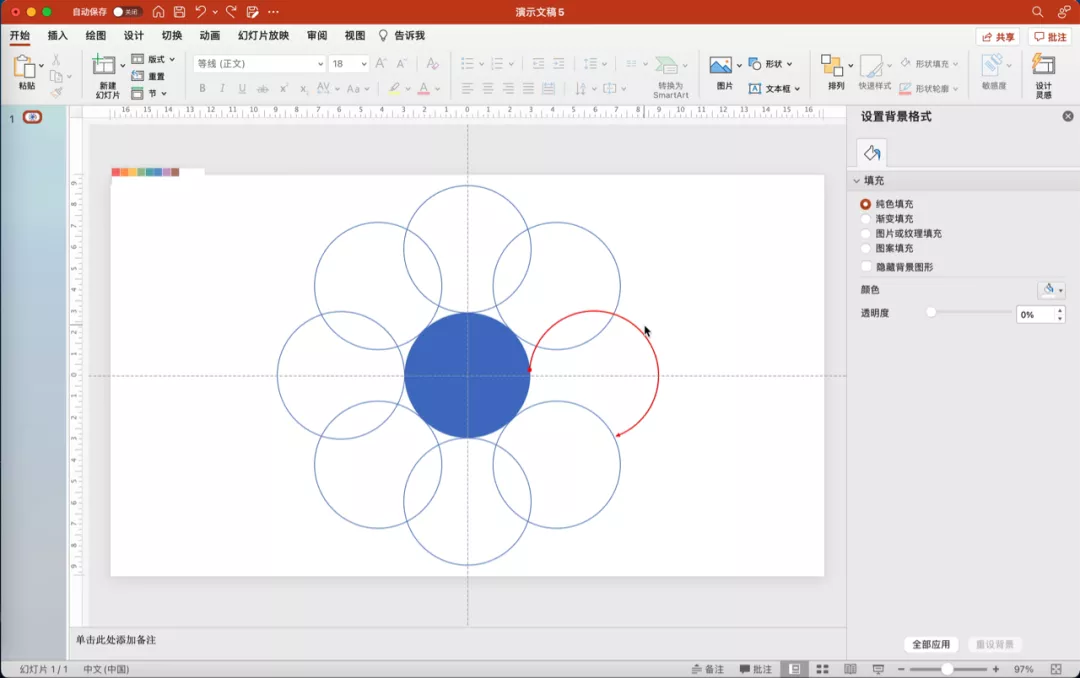
选择插入形状中的“弧线”。

拖动弧线两个端点,
使它的左侧顶点“顶”在中间的圆形上,
右侧的顶点“顶”在下一个圆形的边上。

左右顶点各选择一个形状,一边为三角形,一边是实心圆形。

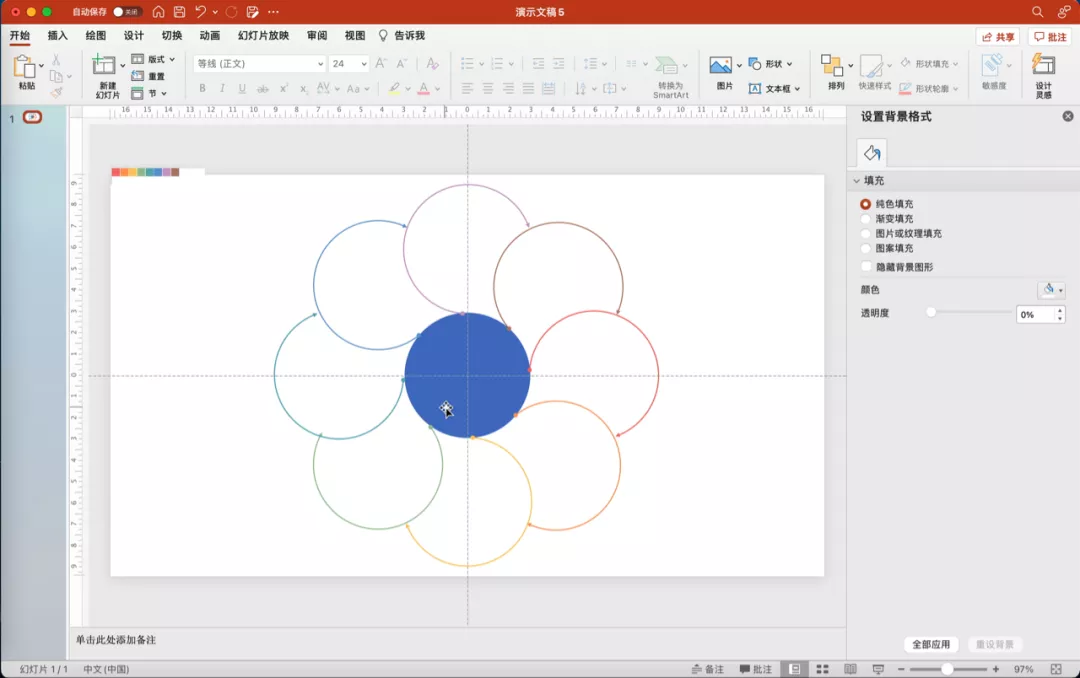
复制粘贴至所有的圆形上,手动调整弧线的位置,
再分别为它们添加不同的颜色。

删除中间的圆形,添加上文字和icon,
一个极简花瓣环形图就完成了。

怎么样,有没有学会呢~~
如果制作中遇到任何问题,
欢迎给我留言。
















