前两天有位读者私聊我,是位大三的同学,自学PPT很久了,趁着暑期长假来袭,想接单做PPT试试。
但是几次下来,客户总是不满意,自己的价格都低至5块钱一页了,自觉做得也不差。
搞得整个人很迷茫,又不知道问题到底出在哪里。
看到他的私信,我除了惊叹现在的后浪,如此努(nei)力(juan)。
也在思考一个问题,当我们的PPT能力达到一定程度,开始了反向输出,为什么反而问题百出?
白嫖党建议直接拉至文末资源自取。
OK,我们不废话,直接开始上干货,今天就唠叨3点内容。
平滑动画
老粉丝一定对这个PPT技巧不陌生,之前案例分享过很多次,可为什么在这里又讲到平滑动画呢?
因为这个并不难的动画技巧,不夸张地说,可以从头用到尾。
封面页:
目录页:
内容页:
结尾页:
日常生活中,大家在摄取了大量之后,没有及时地去消化,导致动手的时候还是小白一枚。
你仔细回想一下是不是这么回事儿,这里是我用平滑动画做的一个完整PPT。
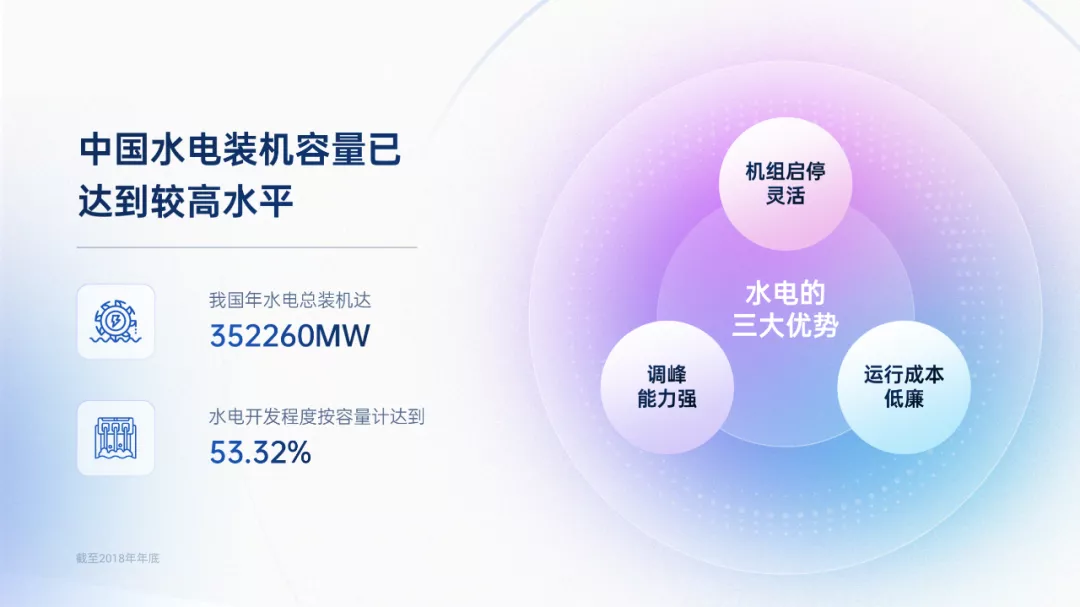
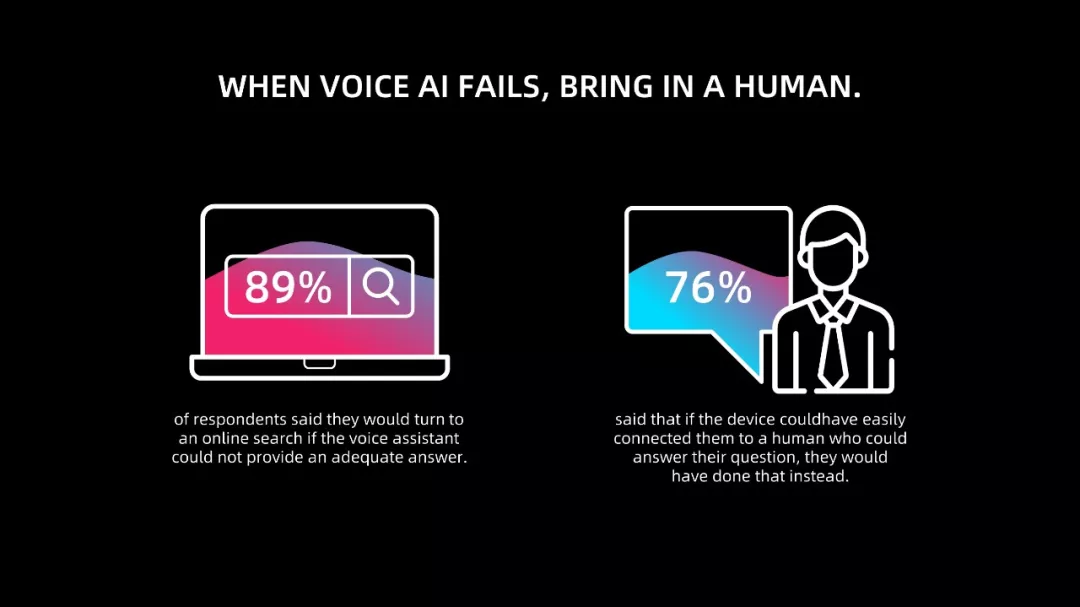
渐变
每年的苹果发布会都会见到的效果,作为设计师常用技巧,美观高级,百搭实用,用在PPT里真是屡试不爽。
无论是背景、文字、图标...PPT里几乎所有元素,都可以用上的一个设计技巧,除了好用又美观,我真的找不出它的缺点。
背景类:


文字类:

图标类:


元素类:


一定要学会灵活运用,功能是死的,但技巧是活的。
间距细节
可能你学会了很多PPT的设计技巧,但是做出来的PPT总是差些感觉,问题就一点:细节,细节,还是细节。
很多人都容易出错的细节问题,那就是间距的设置。
字间距:
下面的两段内容,很明显,左侧内容看起来过于分散,而右侧文段的阅读体验会更好:
如果页面上是大段的文字内容,那么,我们只需要注意一个点,就是:

通过一个具体的文字段落来理解一下:

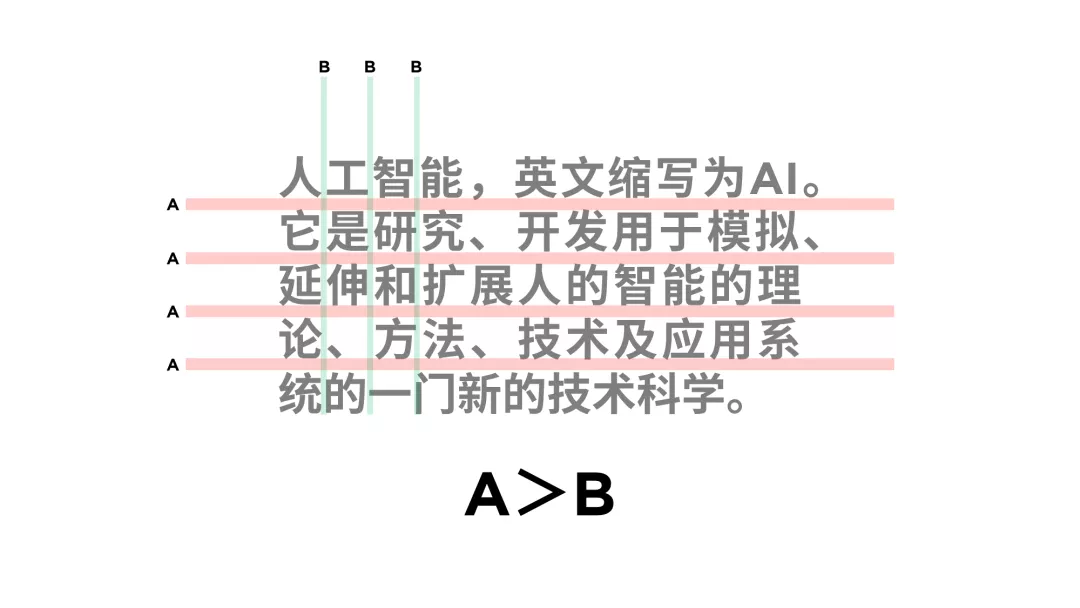
行间距:
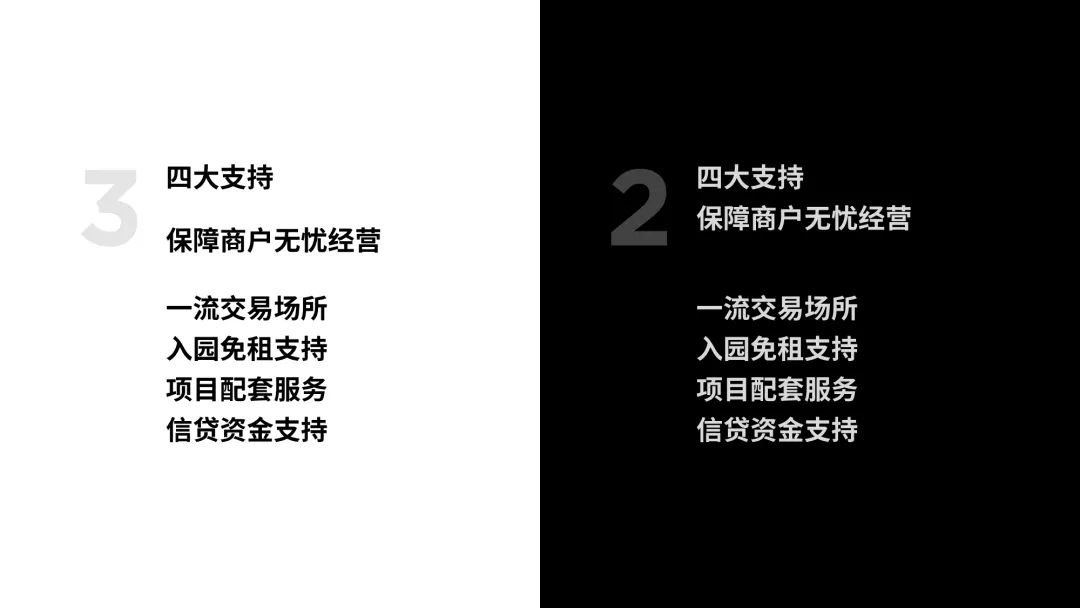
举个例子,比如像这个页面,内容都是一样的,但通过间距的调整,在视觉上看起来,会发现左侧是3组信息,而右侧是两组信息:

间距不同,信息的含义也不同。所以,在进行行间距的调整之前,我们需要先来完成对信息组的划分。
色块内间距:
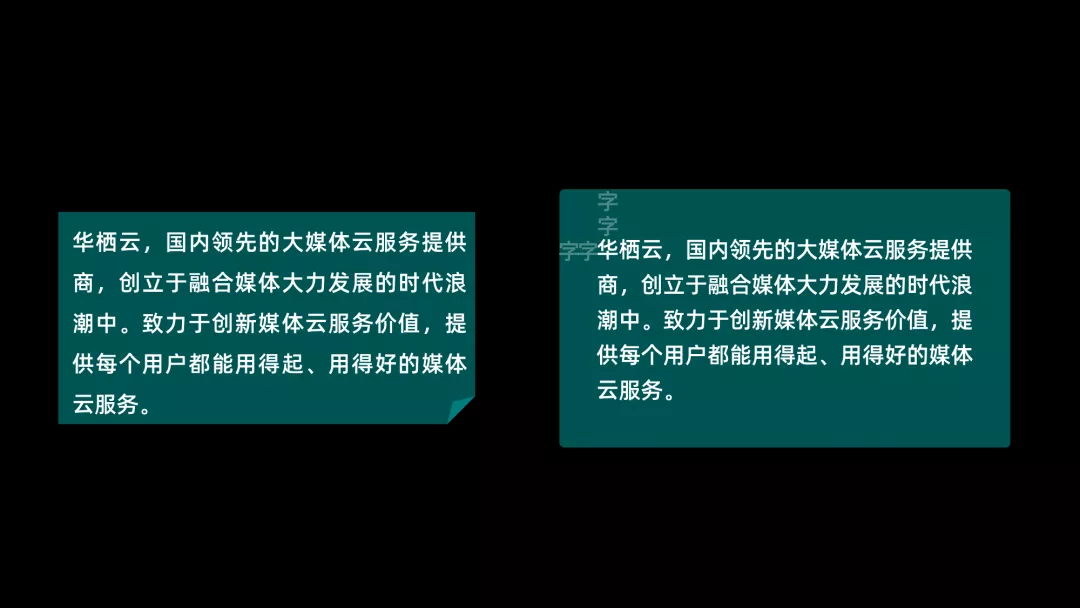
我们很多人在做 PPT 的时候,会把文字写在色块上,很多人容易出现的一个问题就在于,色块内文字间距过小或过大。
就像这样:

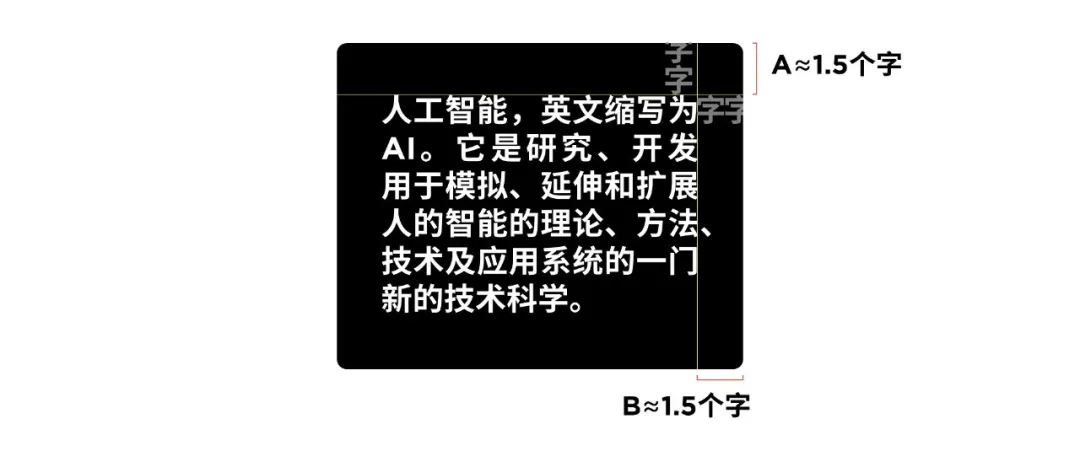
对其进行调整的话,我们只需要保持左右上下各两个字的间距即可:

页面内边距:
今天的最后一个内容,指文字距离页面边缘的距离。
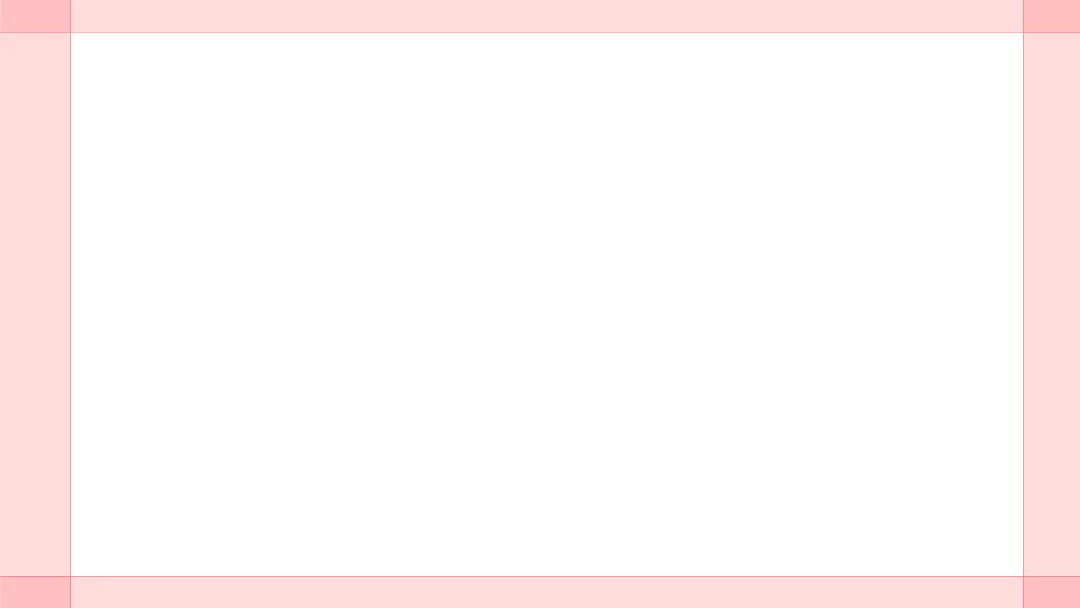
在设置页面内边距时,我们要留出一定的出血区:

那这个范围到底多大才合适呢?
我个人的经验是,左右边距,至少要大于两个标题文字的宽度,上下边距,至少要大于一个标题文字的高度:
同样地,还有一点需要注意,当页面上出现多段内容时,要确保文段的间距,要小于页边距,举个例子,大概就是这样:

今天只是举了3个比较典型的例子,还有很多 blabla ... 有机会我们改天再唠。
另外,再和大家分享一些我自己私藏的PPT模板资源,多达191套,随便一套都能帮你实现PPT模板自由:
私信回复关键词 191,就能get到上面的模板资源:
















