大家做PPT是不是都遇到过这个问题?
页面太空了,想加点修饰元素,丰富一下视觉层次,但是又不知道该怎么加?
为了让各位理解这个问题,先给大家看一下错误的案例。
比如像这个页面两侧添加的树叶装饰,是不是看起来还挺怪的?
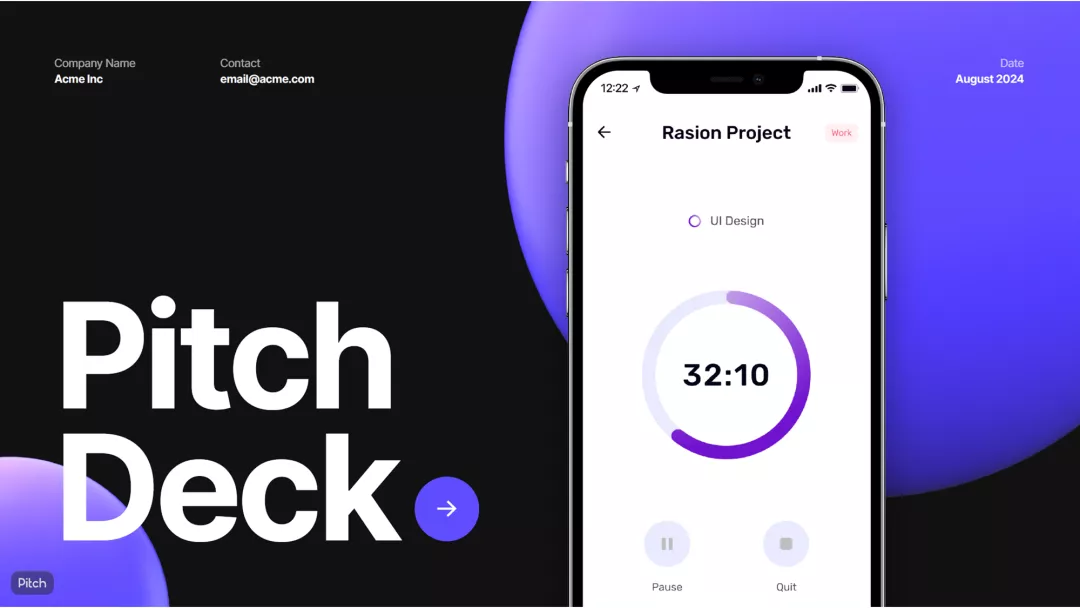
但其实我们知道,在很多优秀的设计中,经常会有修饰元素的身影,就像这样:
那么,问题来了,为了避免PPT页面空洞,我们该如何去增加修饰元素呢?
简单点说,一个大的原则,就是注意视觉对称:
看到这儿,有些读者可能会问,所谓视觉对称,是不是指在页面两侧添加上相同元素?
就像这样:
其实不是,因为如果两侧的元素是相同的,那么,页面看起来就会有些呆板。
所以,一般来讲,页面上的修饰元素,需要有些变化,就像这样:
那么,都有哪些变化的形式呢?我总结了3招,分别是:
啥意思呢?咱们挨个来说一下。
01 改变元素样式
简单来说,就是指页面上的修饰元素,尽量保持风格相似,但外形又不尽相同。
比如像我之前做过一个表格,如果两侧的修饰元素,都是一样的,那么,看起来就太呆板了:

但如果是这样的,会好很多呢?

同样地,再比如像这个页面,两侧的元素也是对称的,但是手机的颜色却有变化:

再比如像这个页面,两侧添加了一些树叶修饰,但树叶的形状,却又不相同:

当然,再来看这个页面,左右两侧的形状,也有不同:

02 改变角度/尺寸
上面的方法,说的是采用不同的元素,而这个方法呢,则是利用相同元素,但通过改变角度,尺寸,来实现视觉上的差异。
啥意思呢?比如像这个页面,两侧的修饰元素是完全对称的,看起来就会呆板:

但通过改变树叶的旋转角度:
则可以让修饰元素看起来更符合自然规律,因为毕竟世界上,也没有两片完全一样的树叶,对不对?

同样的,还有像这个页面,这里左右两侧的修饰元素,则是改变了尺寸:

还有像这两个国外某设计网站上的页面,也是改变圆形尺寸,来避免视觉元素呆板的问题:


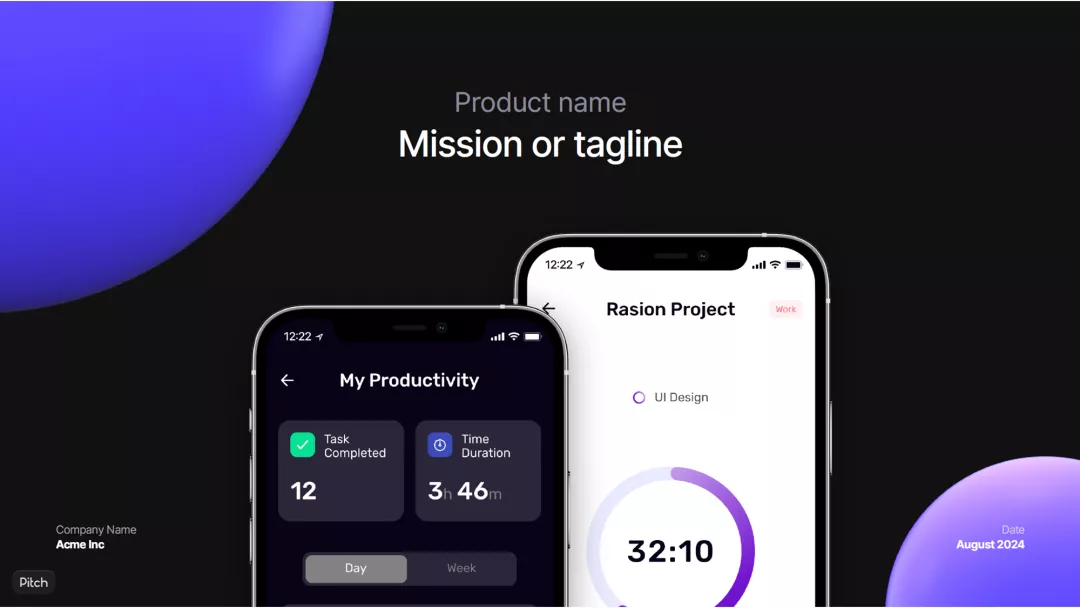
利用这个思路,我们也可以展示一个产品的不同部位:

03 虚实结合
当页面上的修饰元素有大有小时,为了保持视觉上的平衡感,我们可以通过对元素进行虚化,也可以实现对应的效果。
啥意思呢?比如像这个页面,左下角的元素很大,经过虚化,在视觉上,则与右上角元素看起来是相当的:

再比如像这个页面,左下角的元素也很大,所以,为了保持视觉平衡,对其进行了虚化,并在右侧添加了两个较小的元素:

同样的,还有像这个页面,设计原理也是一样的:

另外,还有像这个页面,也是对大元素进行虚化,来实现视觉上的相对平衡:

好了,以上呢,就是在PPT页面上,添加修饰元素时,我们可以采用的3个方法,希望对各位有所启发。
另外,我还打包了几百M,可用的装饰素材和3D素材:
获取方式就在下方~
















