自从我之前发了一篇关于数字动画的教程后,便有人偷偷告诉我,数字动画处理平滑裁剪和路径动画,还有其他方法能做出来吗?
对于这个回答,我的答案是肯定有!今天再分享两种方法!
提醒一下,文末有福利,可以免费领取~
想了解前两种方法的朋友,可以看这里:
3、切入切出
除此之外,我们还可以利用「切入+切出」的组合动画,模拟数字滚动:

原理是这样的,利用「切入」让数字从下方渐隐出现,利用「切出」从上方渐隐消失:
比如我们需要从 0 滚动到 9,还是需要在一个文本框中输入数字 0-9, 且一字一行:

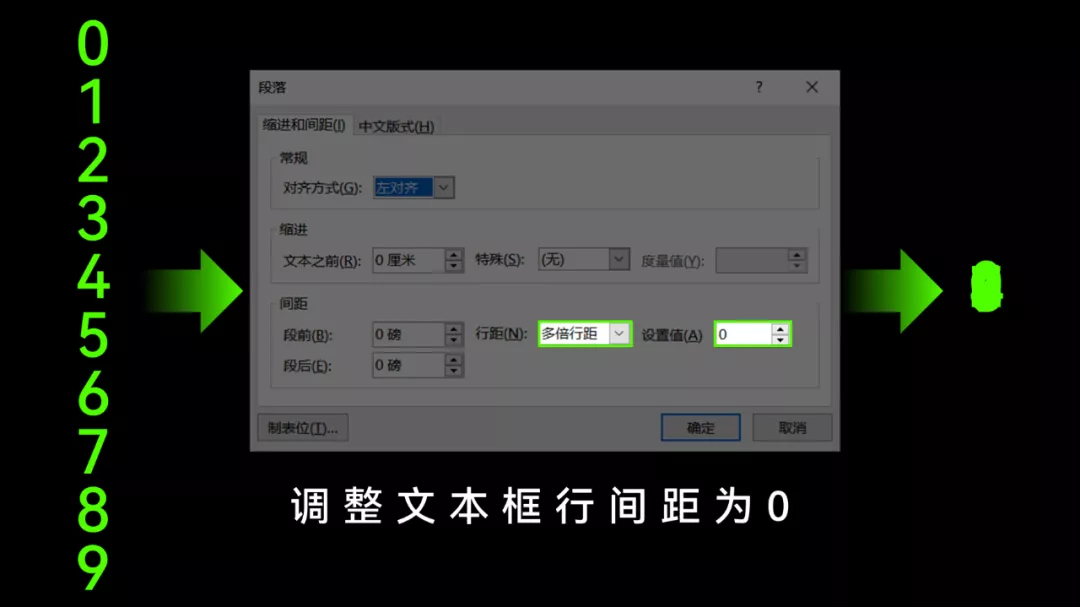
调整文本框多倍行间距为 0,将所有数字重叠:

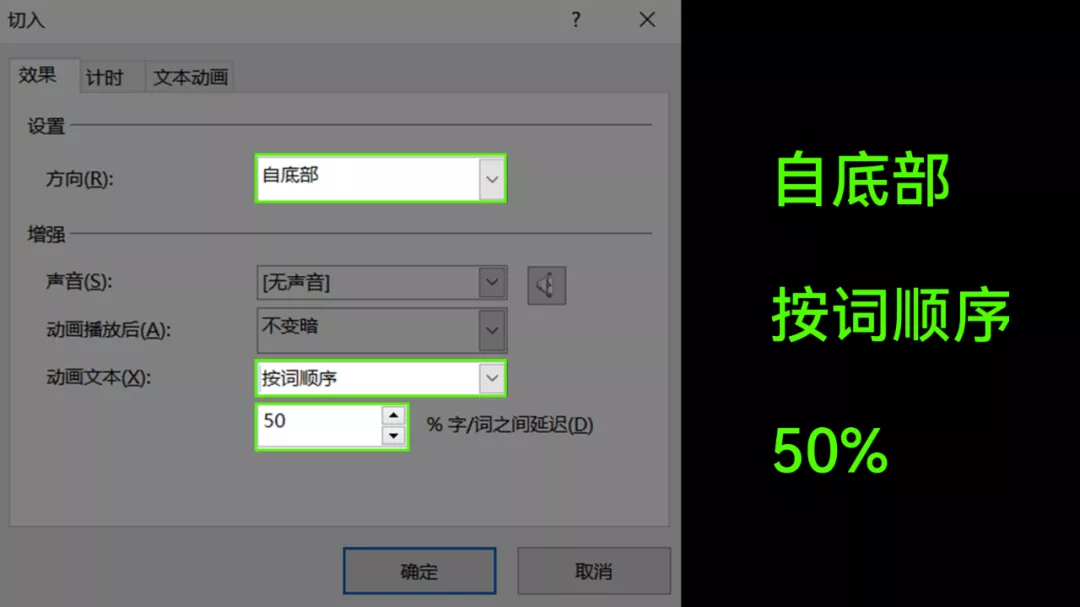
为其添加切入动画,在效果选项中,设置方向自底部、按词顺序、延迟 50%:

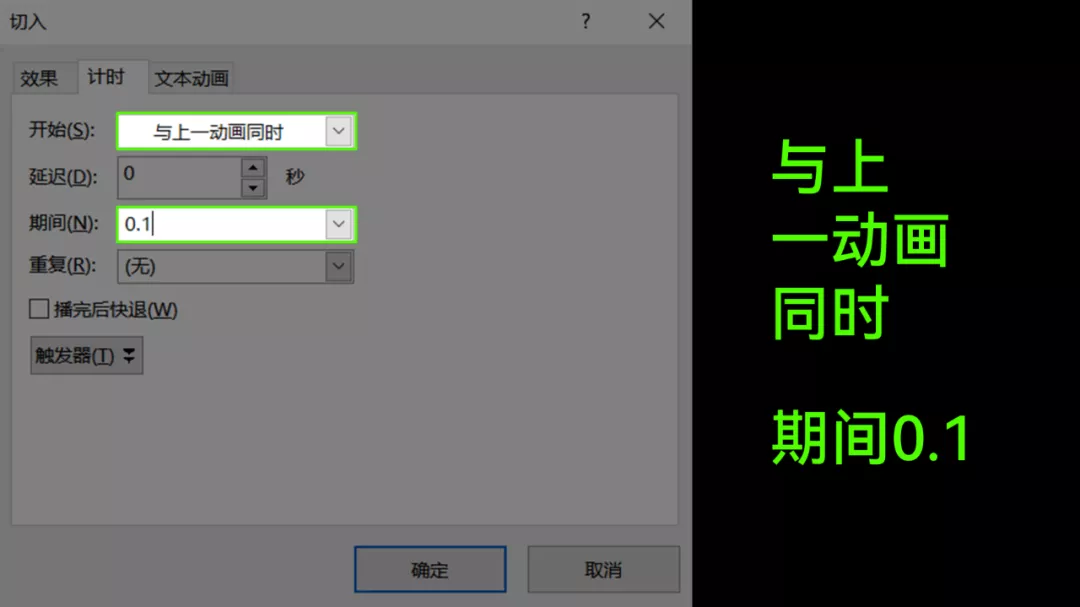
在计时选项中,调整期间为 0.1:

期间就是动画的持续时间。
现在,数字从下方依次飞入:
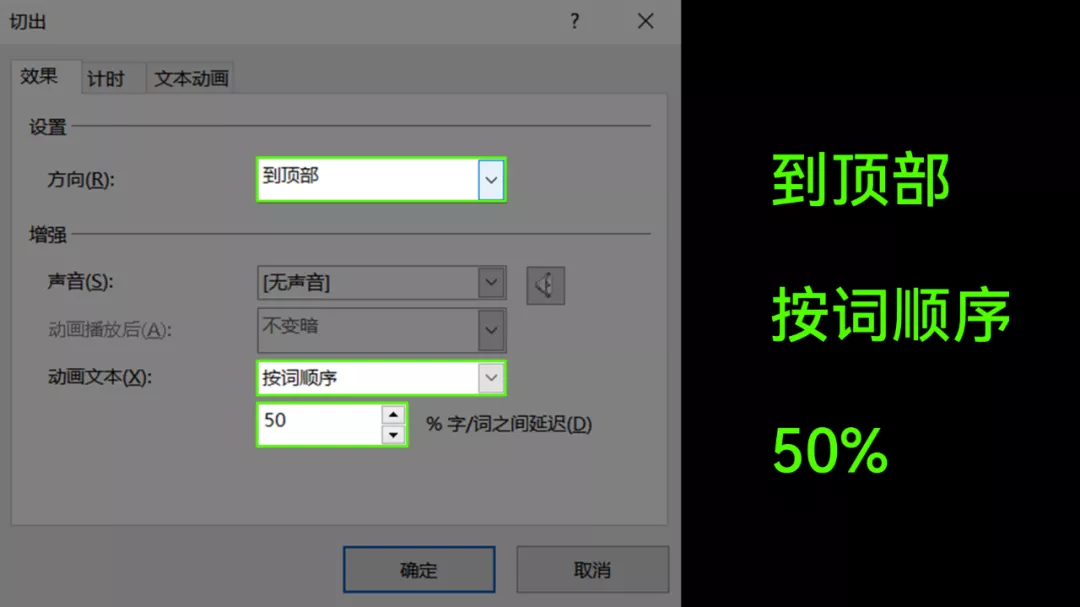
接着,再为其添加切出动画,并在效果选项中,设置方向到顶部、按词顺序、延迟 50%:

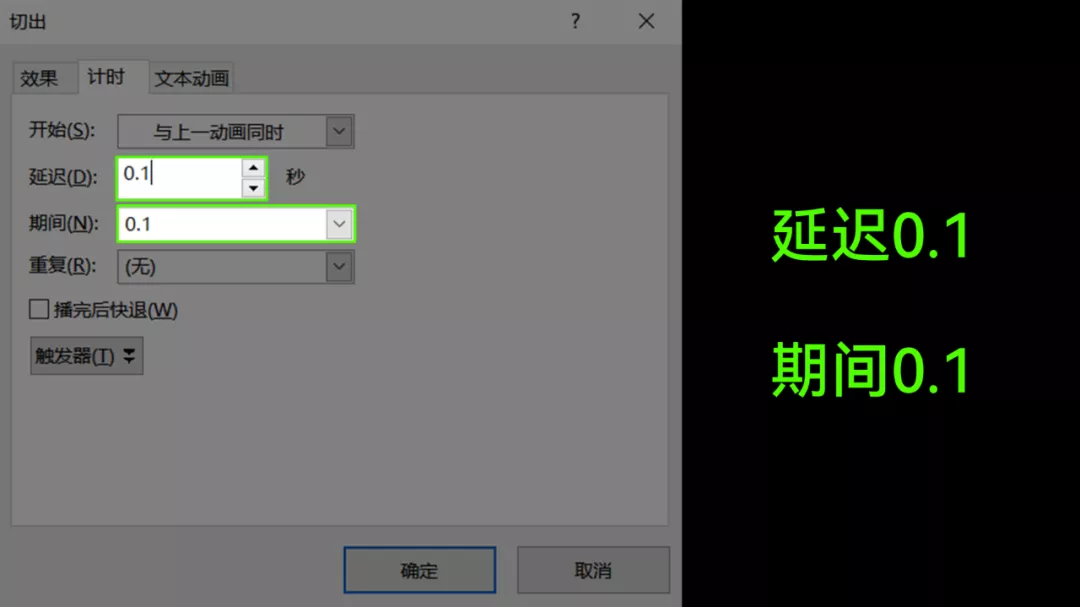
在计时选项中,延迟 0.1,期间同样为 0.1:

这时,就会形成完整的数字滚动:
到这里你会发现,最后的数字 9 也会消失。
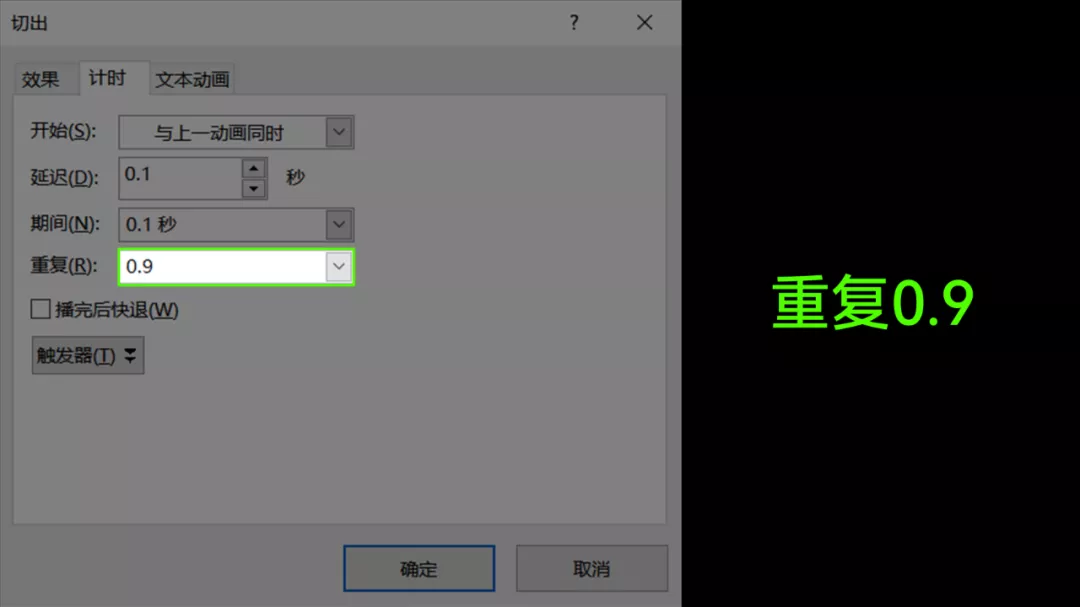
为了在页面中留住数字 9,我们可以在切出动画的效果选项中,将重复改为 0.9:

0.9并不是一个固定数值,需根据实际情况上下浮动。
这样动画会在最后一个数字停止:
对于这个动画,现阶段仍有些瑕疵,就是数字从出现到消失的距离过长:
这是由于文本框边界过大所造成的。
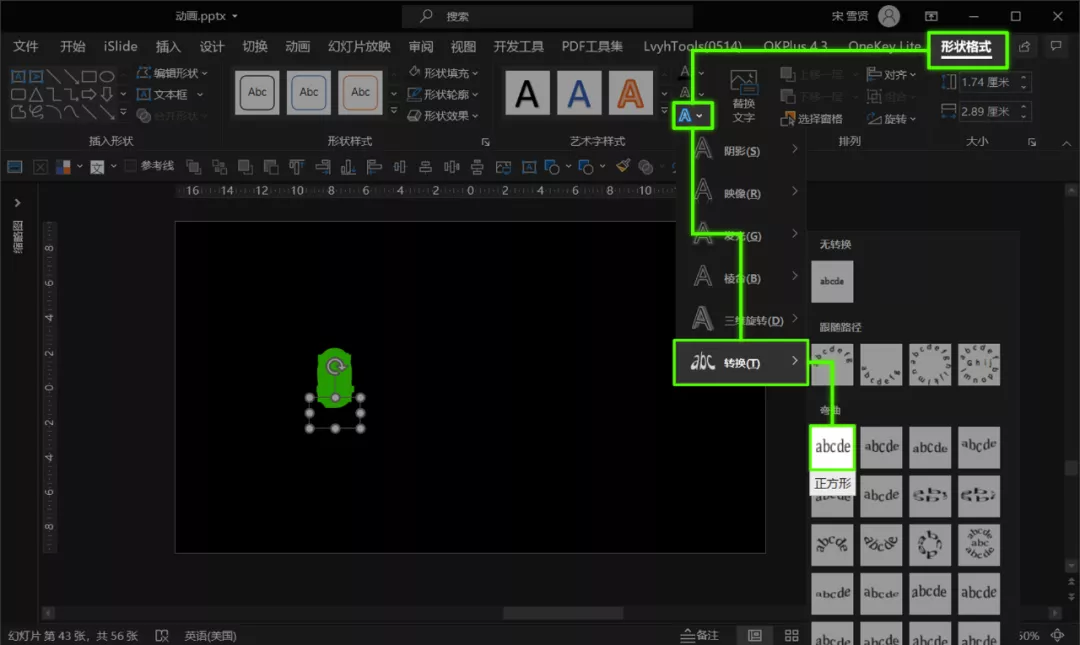
想要解决这个问题也很简单,我们可以选中文本框,依次点击形状格式 - 文本效果 - 转换 - 正方形:

由于文字被压缩,所以需要对文本进行拉伸矫正:
前后的对比,距离明显缩短:
来看下这个方法,应用到实际页面中的效果:
此外,文章开头的这个案例,也采用的是这个方法:
如果你觉得上面这些方法太难,看完感觉只有脑子会了。那么,最后这个方法一定适合你。
4、WPS 一键生成
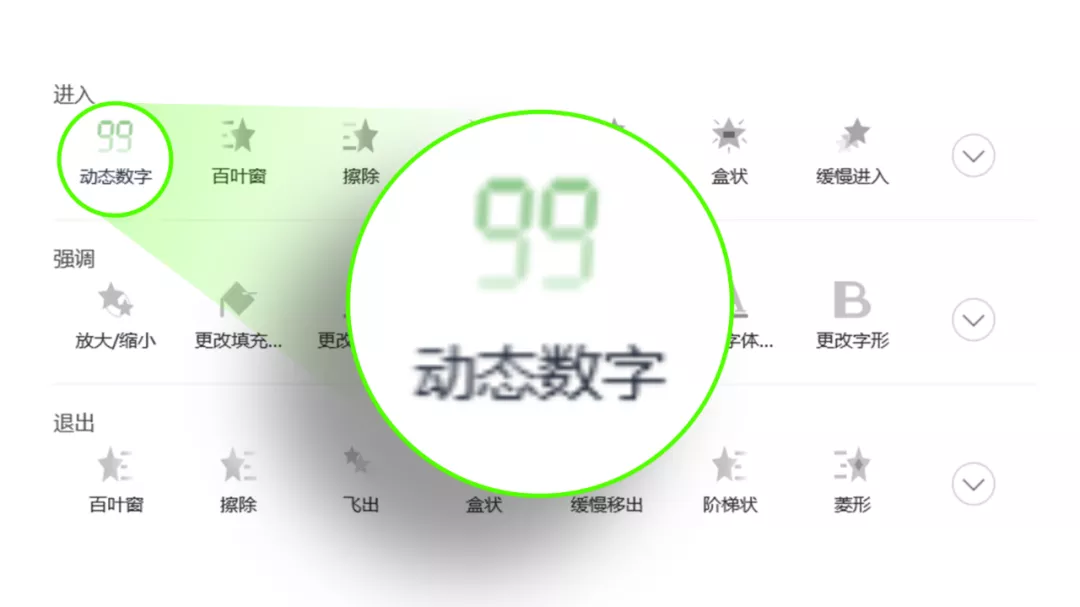
在 WPS 这款软件中,直接内置了这样一个动画效果,就叫做「动态数字」:

你只需要在文本框中,输入最终数值,然后点击「动态数字」:
就能做出这样的效果:
是不贼简单?
这方法门槛极低,只要会插入文本框并输入数字就行。
不过缺点嘛,就是这个效果只能在 WPS 中演示,跟 PPT 是无缘了。
好了,以上呢,就是制作数字滚动动画的 4 个方法。各有优缺,可以根据自身情况,选择一个适合自己的!
另外,光看不练等于白看!
我为你准备了案例小练习,以及动画源文件,方便拆解学习。关注我,发送关键字就能领取:
















